div 跟 span「請問為什麼你會很常用他!!!」
當我們要做複數個連續的一樣長相的元件的時候就會使用他
最簡單的莫過於我們直接往上看iT邦幫忙的選單,也就是你目前正在看的這頁的最上方的那一排
他就是利用ul li 去製作的
「你怎麼知道他是用ul li去做的」
想知道嗎? 小精靈跟我說的 (被痛毆
我們先簡單的講解一下ol ul li
通常li都是被包在ol 或者是 ul 裡面的
<ol>
<li>項目一</li>
<li>項目二</li>
<li>項目三</li>
</ol>
<ul>
<li>項目一</li>
<li>項目二</li>
<li>項目三</li>
</ul>

這兩個最大的差別就在於一個是有序號一個沒序號,是不是很簡單明瞭啊?
那我們就來講關於小精靈告訴我的選單是用ul li 做的是去哪看到的
在這邊我們要開啟的是 開發者工具
什麼是開發者工具呢?顧名思義就是方便我們開發網站用的工具,每個瀏覽器都有
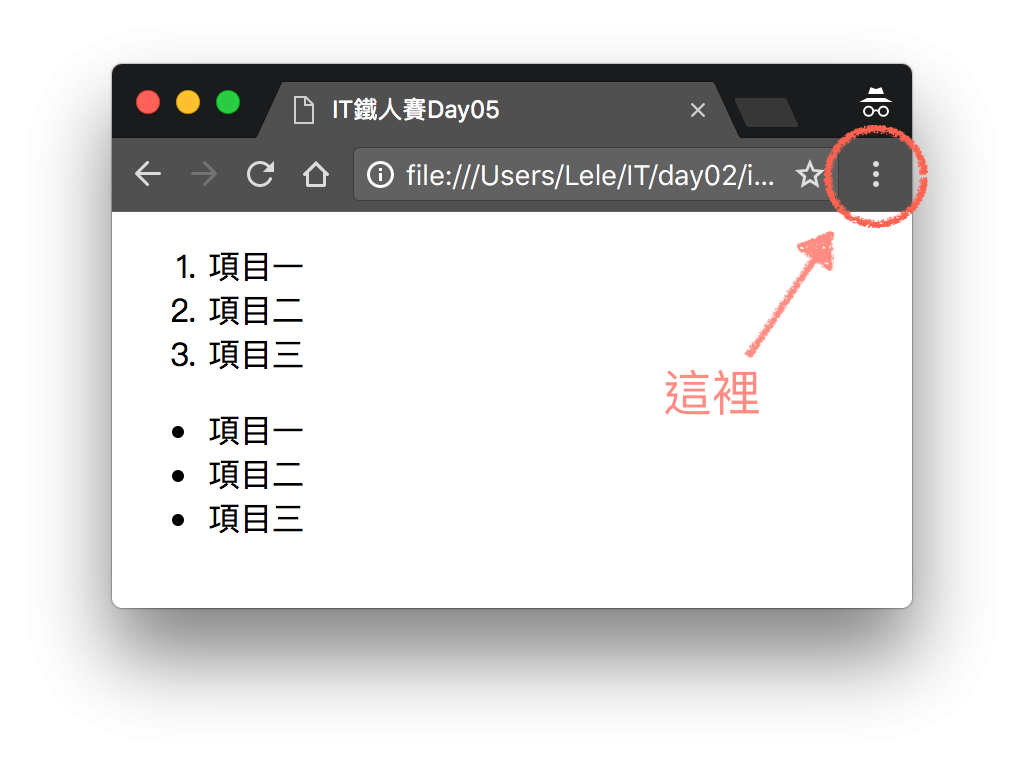
點擊Chrome右上方的的三個點點
選擇 更多工具 > 開發人員工具
快捷鍵
windows -> F12
MAC -> option + command +i
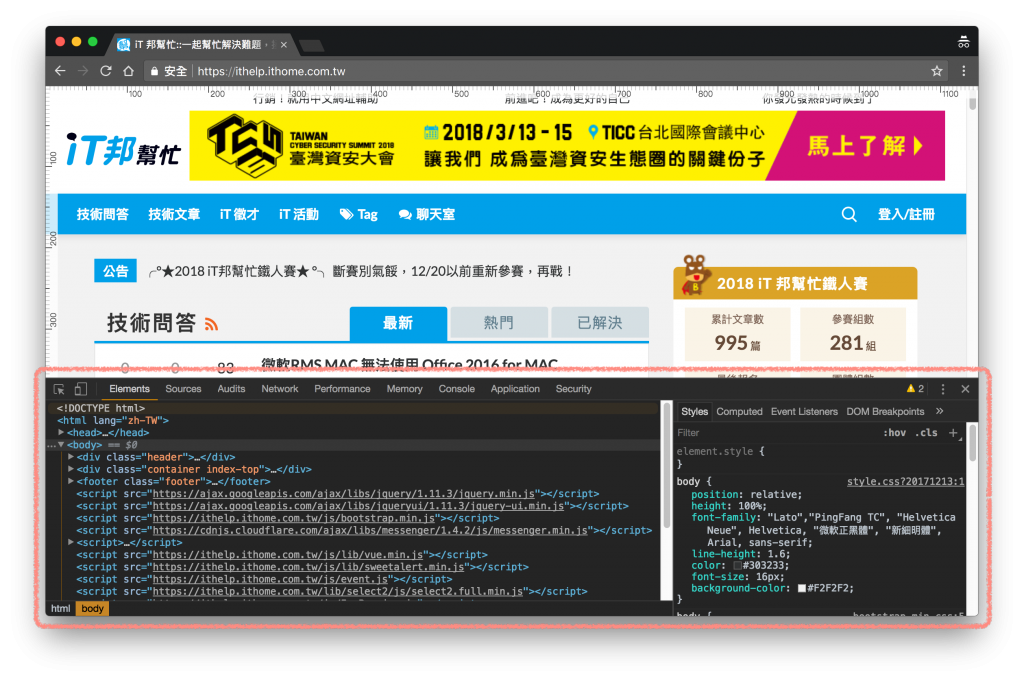
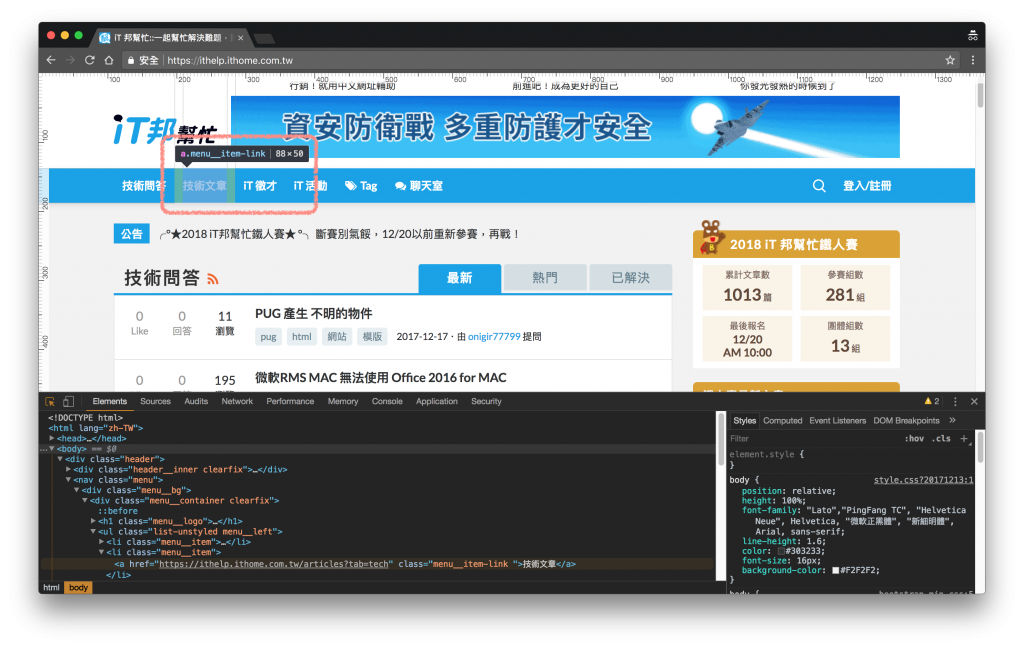
這時候我們會看到像這樣的頁面跑出來(偷偷換成iT邦幫忙的網頁)
是不是一大堆東西跑出來,我們今天只先分享一個最基本的功能,剩下的等之後有用到在講會比較有印象
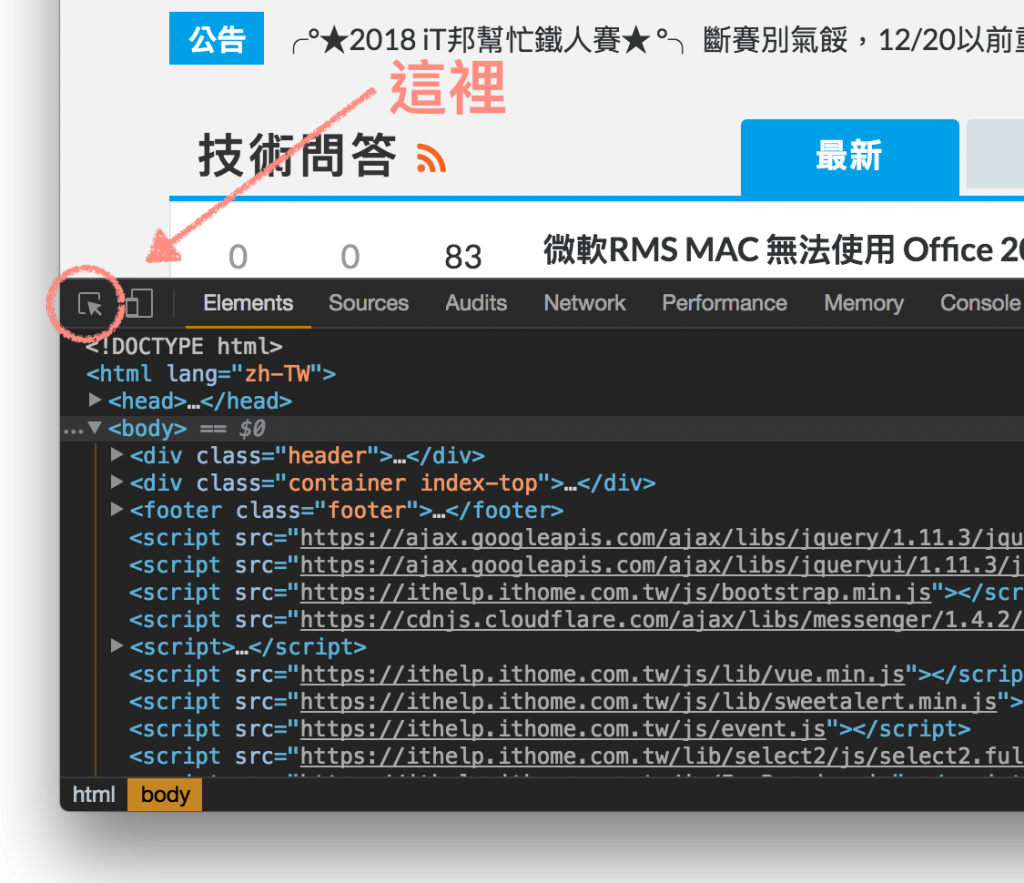
點擊 開發者工具左上角的 icon 

這時候你的滑鼠只要移動到任一個元件上面
都會出現一層藍色的覆蓋區域
黑色的小小對話框顯示的是他目前的標籤以及CSS的class名稱 (這個部分大概在未來幾天會開始分享)
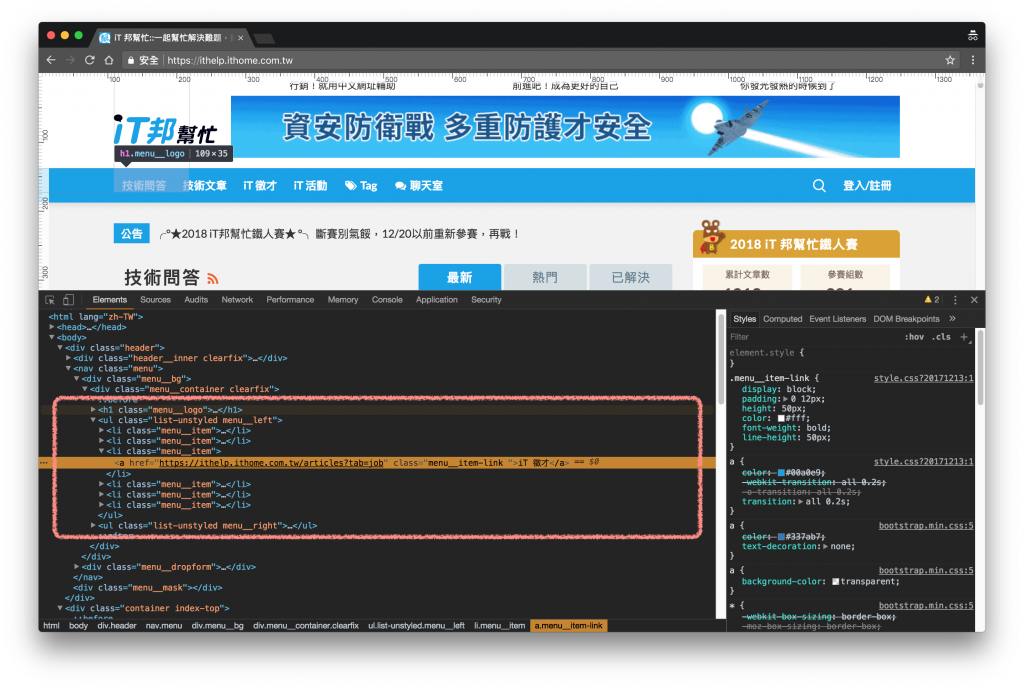
點下去後,開發者工具會自動幫你跳到該元件的html標籤位置
橘色的高亮( 那一條橘色的槓槓 )部分就是我們目前選取這個元件的標籤
而右手邊則會一起出現這個元件有套用到的CSS效果
我們會看到裡面有一個標籤 a
簡單講就是用來製作超連結的標籤 有時候我也會利用a來製作按鈕
用法
<a href="想要連結過去的網址">文字</a>
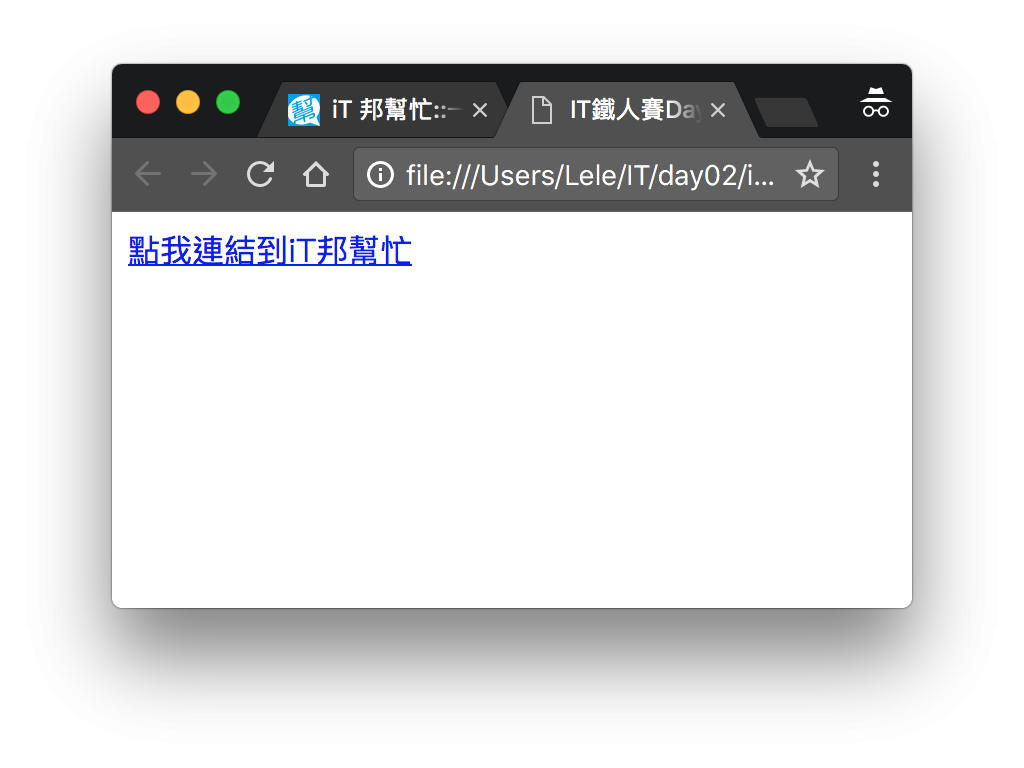
我們來實際看例子
<a href="https://ithelp.ithome.com.tw/">點我連結到iT邦幫忙</a>

文字變成了藍色有底線的狀態,代表目前他是一個連結
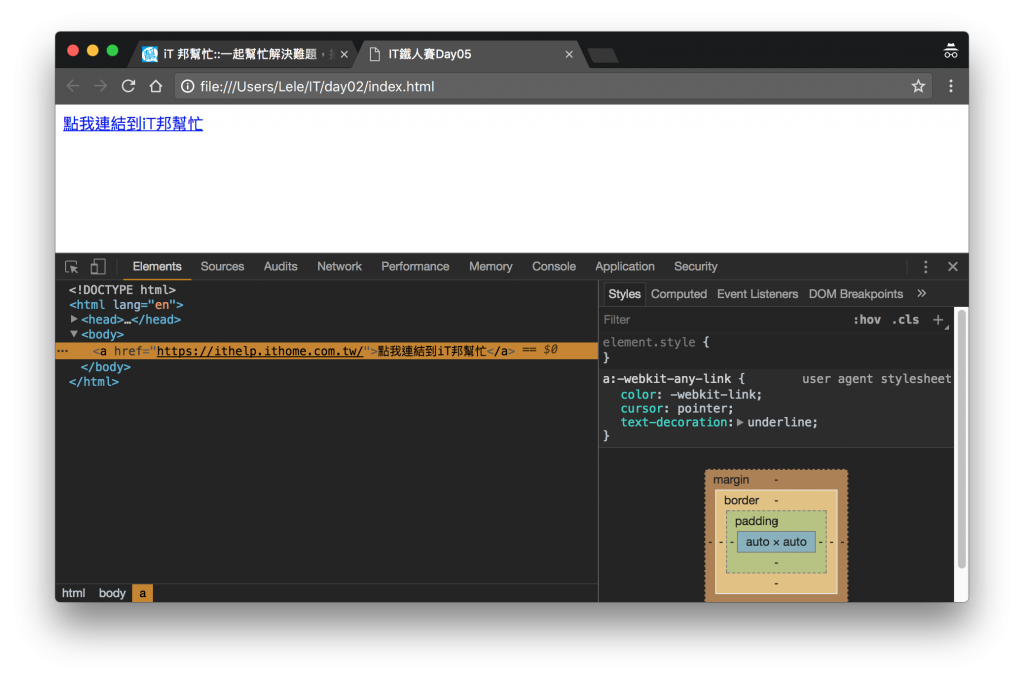
我們來用開發者工具看看
是不是就跟我們index.html裡面的內容一樣呢?
今天的分享就到這邊,明天要來分享table的使用方法後就開始進入CSS3的世界
套件推薦
Auto Rename Tag
在第二天的時候我們提果html標籤大部分都是有起始標籤以及結束標籤的
那如果當我們越包越多要改的時候就會有點小麻煩
這個套件的用處就是當你更改起始標籤的時候,結束標籤也會一起改變
想到就更新專業 樂樂
有任何問題都歡迎一起提出來討論>_O
